Hybrid混合开发 缓存设计
作者:国风
背景
什么是离线化?
把原来线上 H5 业务的静态资源(html、js、css、图片)打包后,离线存储在 app 内部,每次 H5 页面发起请求的时候,可以从本地返回静态资源,从而加速页面渲染。

为什么要做离线化?
目前app 加载页面的方式,还是通过正常的发送网络请求,接受服务器返回的方式。通过这种方式来访问页面,会受网络延时的影响较大。因此为了提升APP 的用户体验,减少H5 应用与原生页面之间的体验差距。我们希望能够将部分H5 项目(无tpl)提前缓存到本地,来加速打开页面。
离线化的好处:
•减少网络延时的影响
•提升 APP 的用户体验,减少 H5 应用与原生页面之间的体验差距
更确切的说:
- 减少首屏渲染时间
资源包已经被下载到本地,在首次加载的时候,避免了重新发起网络请求,只需要从本地读取文件即可,速度会比网络请求快很多。而且在一旦一个资源包被下载到本地,就可以避免因网络中断导致页面无法打开的问题,从而提供更高的可用性。
- 通用性
业务方改动较少
- 稳定性
一旦业务包被离线保存,即使当前网络不可用,也可以让用户先看到首屏页面,不会长时间白屏。
二、离线化方案
-
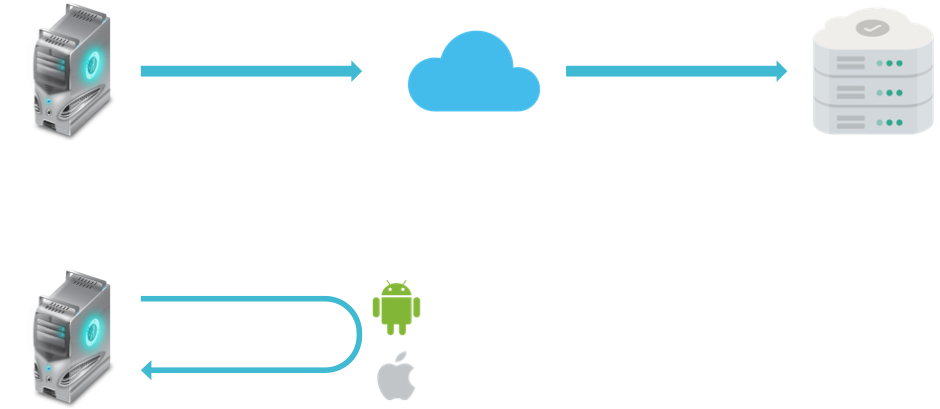
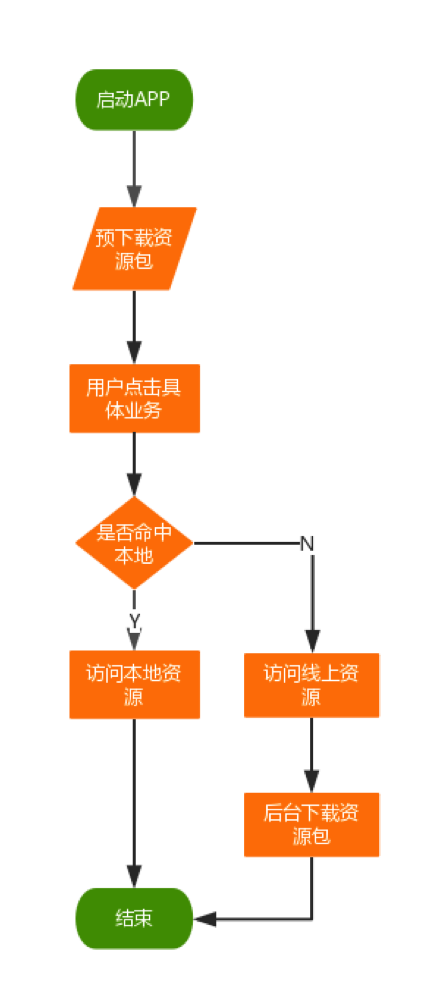
App 启动
-
根据后台PM 配置的策略,预先下载部分热点项目资源包、或者下载全部项目(考虑文件大小,不太可能)
-
用户点击具体业务
-
如果命中则本地直接打开,如果没有命中,先从网络上请求,然后将该业务放在下载队列中
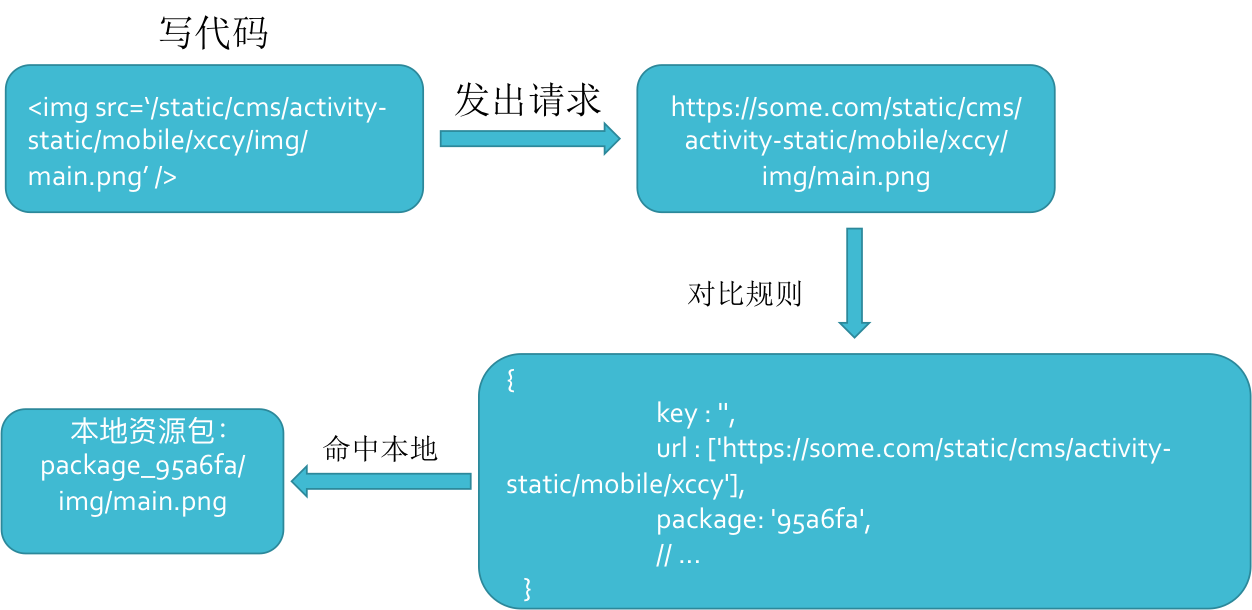
本地资源拦截的核心原理是在shouldInterceptRequest()回调中判断该资源是否有离线包可用。

三、流程举例

业务方按照正常方式开发前端页面,所有的请求、图片链接也都是在普通浏览器里可以使用的。Webview 在收到页面发出的请求后,根据本地资源的映射关系,通过修改请求的响应来提升响应速度。而不需要代码中写死file://这样的特殊协议来匹配本地资源。同时页面可以通过分享/扫码以及其他方式进入,开发时不用专门区分是哪个app还是其他场景。从而降低活动类应用的制造成本。
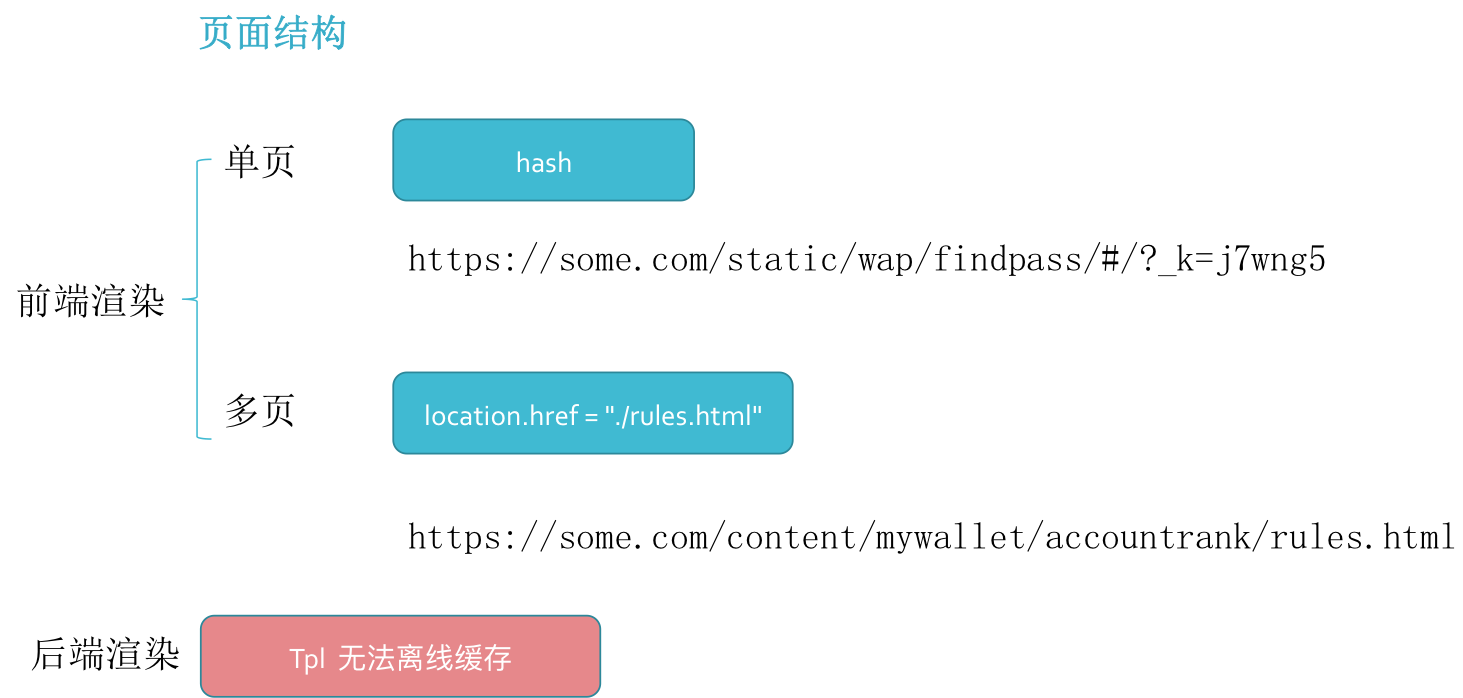
但是这种方式是静态内容离线化,有些内容是不能离线化的,比如后端每次通过 tpl 模板拼接的动态页面:

四、使用流程
-
开发:和平时 H5 业务一样,正常开发•正常发单上线
-
上线:普通上线完成后,需要同步推送一份离线包到业务后端配置平台
-
运行: 如果命中离线资源,则直接使用,未命中则APP 通过一定策略:内置、预加载、访问是下载等策略下载离线包
五、总结
h5离线之后,可以直接替代 APP 首页,做到动静结合,同时关键业务也能离线,以提供 backup 方案。到这里 Hybrid 系列就讲完了,读者可以根据建议的开源框架自己搭建一套 Hybrid 平台,为自己的业务插上翅膀了。